Working with APIs using Flask, Flask-RESTPlus and Swagger UI
An introduction to Flask and Flask-RESTPlus
towardsdatascience.com
Flask로 서버를 개발하고는 있지만 사실 필요한 부분만 사용해서 모르는게 너무 많아... ^^;; 그래서 위 블로그를 보고 한번 따라해보려고 한다. Flask-RESTPlus는 RESTful APIs를 추가적인 노력없이 쉽게 사용할수 있는 Flask extension libray이다.
일단 설치
pipenv install flask
pipenv install flask-restplus간단하게 Flask 서버를 구현하면 아래와 같다.
import json
from flask import Flask, jsonify
from flask import request as flask_request
app = Flask(__name__)
members = dict()
@app.route('/', methods=['GET'])
def root():
return "This is root"
@app.route('/members')
def get_all_memebers():
return jsonify(members)
@app.route('/members', methods=['POST'])
def add_members():
body = json.loads(flask_request.data)
id = body['id']
members[id] = body
return "OK"
@app.route('/members/<id>')
def get_member(id):
return jsonify(members[id])
여기서 Flask-RESTPlus를 사용해보자
Swagger UI가 어떻게 보이는지 보기위해 주석으로 표시하면 아래와 같이 namespace가 나오고 각 API (POST, GET, PUT)이 자동으로 UI에 보여진다.
from flask import Flask
from flask_restplus import Api, Resource
flask_app = Flask(__name__)
app = Api(app=flask_app)
name_space = app.namespace('members', description='Main APIs')
members = dict()
@name_space.route("/")
class MemberList(Resource):
def get(self):
"""
returns list of members
"""
def post(self):
"""
Adds a new member to the list
"""
@name_space.route("/<id>")
class Member(Resource):
def get(self, id):
"""
get a member
"""
def put(self, id):
"""
edit a member detail
"""
이제 Swagger UI에서 데이터로 로직을 검증하기 위해서는 model을 만들어야한다.
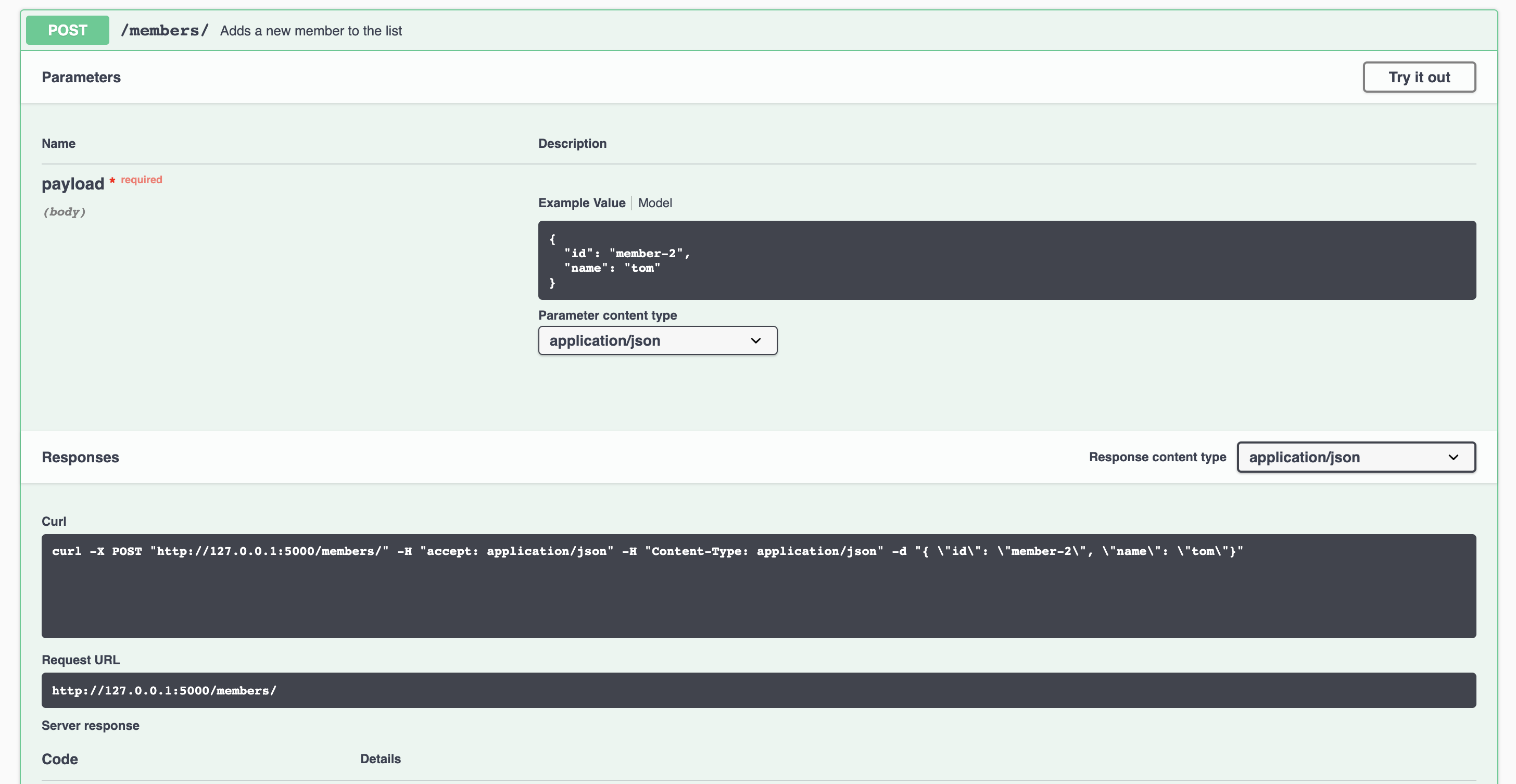
해당 함수 (POST)에 실제 model 을 연결 @app.expect(model) 시키면 Swagger UI에서 테스트도 가능하다!
from flask import Flask, request
from flask_restplus import Api, Resource, fields
flask_app = Flask(__name__)
app = Api(app=flask_app,
version="1.0",
title="Member Manger",
description="Manage various users of the application")
name_space = app.namespace('members', description='Main APIs')
model = app.model('Member Model',
{
'id': fields.String(required=True,
description="ID of the member",
help="ID cannot be blank."),
'name': fields.String(required=True,
description="Name of the member",
help="Name cannot be blank."),
'age': fields.String(required=False,
description="age of the member",
help="Name can be blank."),
})
members = dict()
@name_space.route("/")
class MemberList(Resource):
def get(self):
"""
returns list of members
"""
return members
@app.expect(model)
def post(self):
"""
Adds a new member to the list
"""
body = request.json
id = body['id']
members[id] = body
@name_space.route("/<id>")
class Member(Resource):
@app.doc(responses={200: 'OK', 400: 'Invalid Argument', 500: 'Mapping Key Error'},
params={'id': 'Specify the Id associated with the person'})
def get(self, id):
"""
get a member
"""
return members[id]
@app.expect(model)
def put(self, id):
"""
edit a member detail
"""

테스트 데이터를 실제로 POST에서 넣어 실행해볼수 있다.

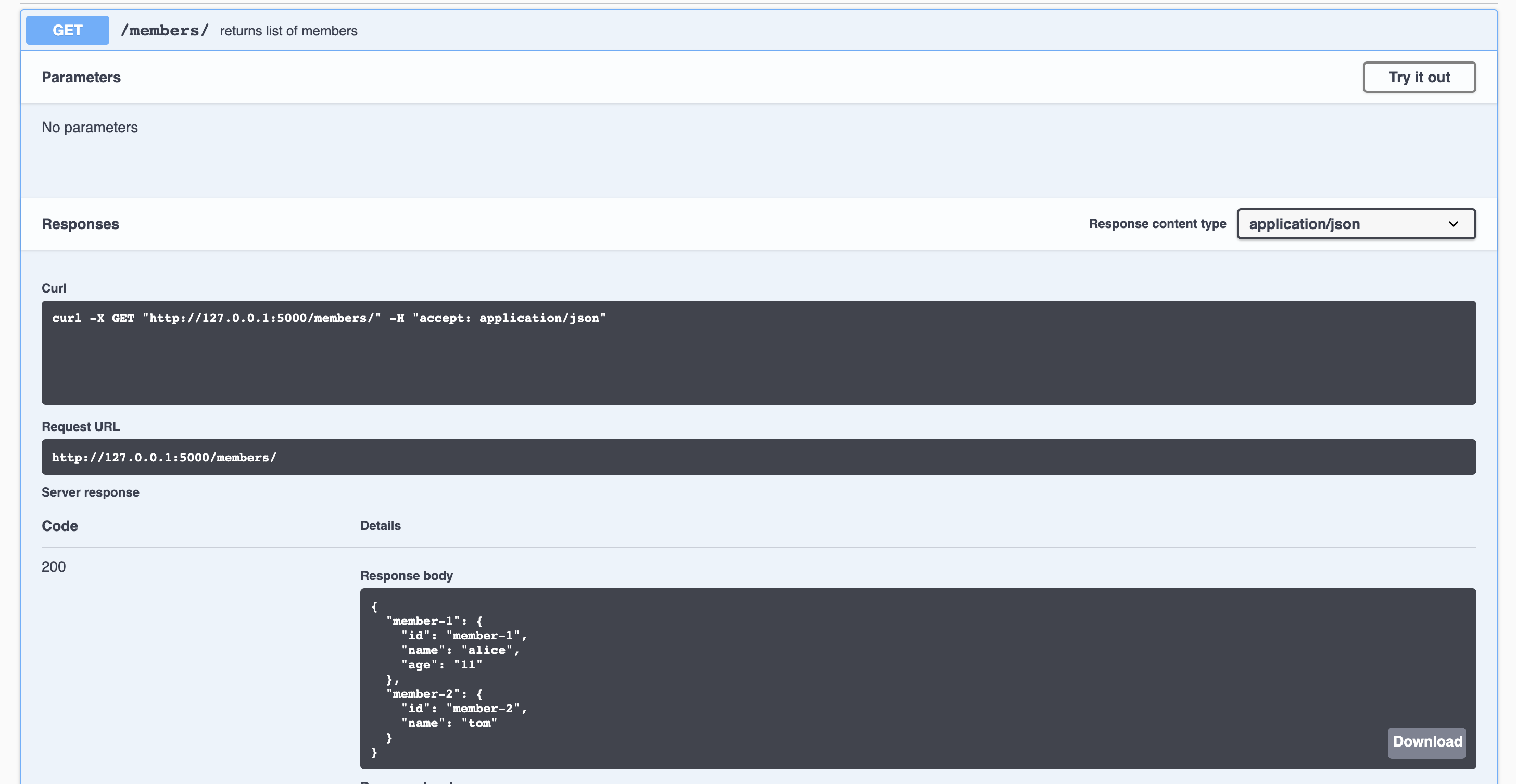
그리고 추가한 데이터를 가져와서 확인도 가능하다


'자습' 카테고리의 다른 글
| How to Host a Static Website with S3, CloudFront and Route53 (0) | 2019.11.08 |
|---|---|
| Multithreading VS Multiprocessing in Python (0) | 2019.11.03 |
| Django vs. Flask (1) | 2019.09.28 |
| click을 이용한 python CLI (0) | 2019.09.08 |
| pre-commit 활용하기 (0) | 2019.08.31 |


